微信小程序 教程之小程序配置
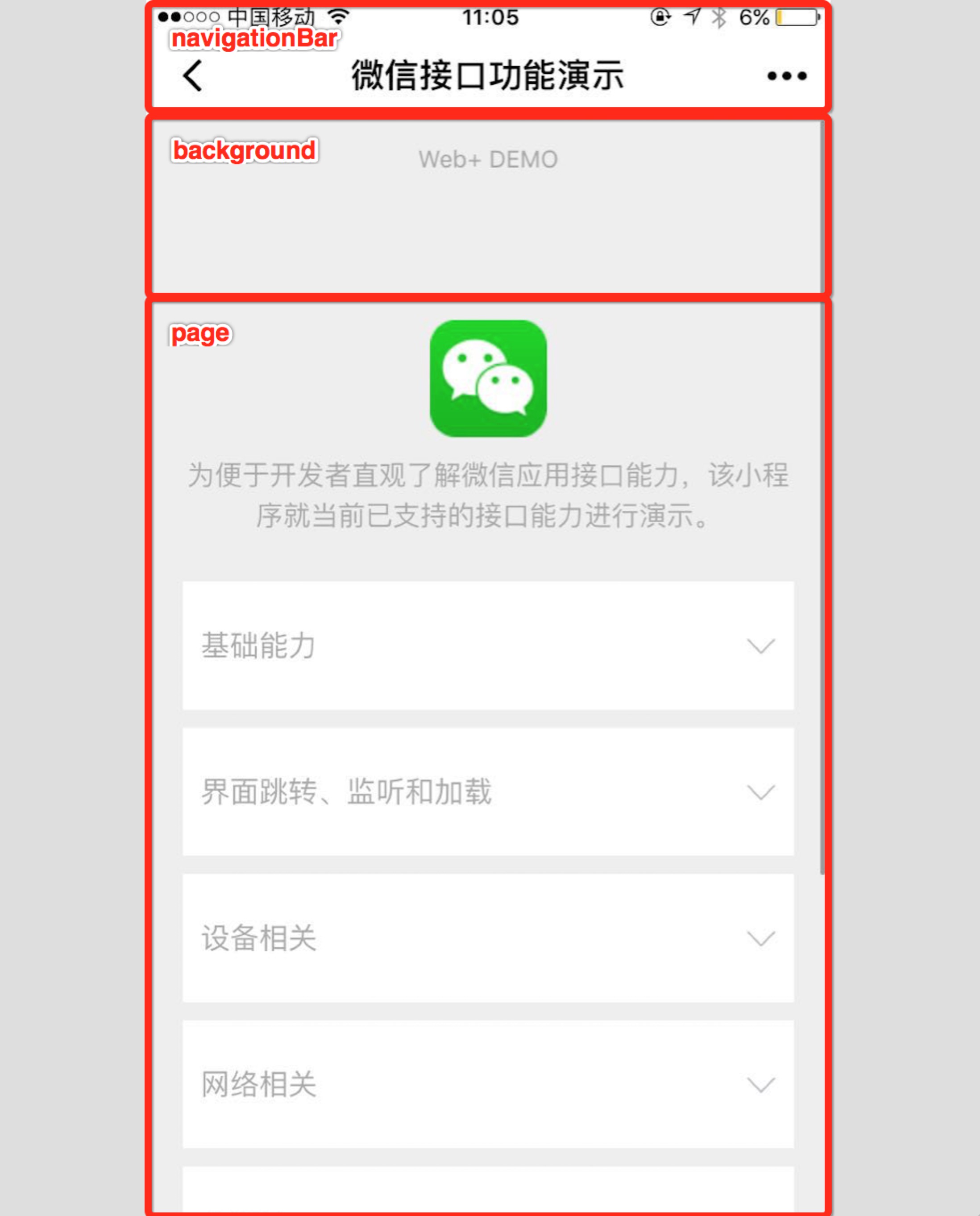
| 微信小程序――配置 以下就是小编对小程序配置的资料进行的系统的整理,希望能对开发者有帮助。 我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。 以下是一个包含了所有配置选项的简单配置app.json : { "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true }app.json 配置项列表 属性 类型 必填 描述 pages Array 是 设置页面路径 window Object 否 设置默认页面的窗口表现 tabBar Object 否 设置底部 tab 的表现 networkTimeout Object 否 设置网络超时时间 debug Boolean 否 设置是否开启 debug 模式 pages pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss 则,我们需要在 app.json 中写 { "pages":[ "pages/index/index" "pages/logs/logs" ] }window 属性 类型 默认值 描述 navigationBarBackgroundColor HexColor #000000 导航栏背景颜色,如"#000000" navigationBarTextStyle String white 导航栏标题颜色,仅支持 black/white navigationBarTitleText String 导航栏标题文字内容 backgroundColor HexColor #ffffff 窗口的背景色 backgroundTextStyle String dark 下拉背景字体、loading 图的样式,仅支持 dark/light 注:HexColor(十六进制颜色值),如"#ff00ff" { "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" } }
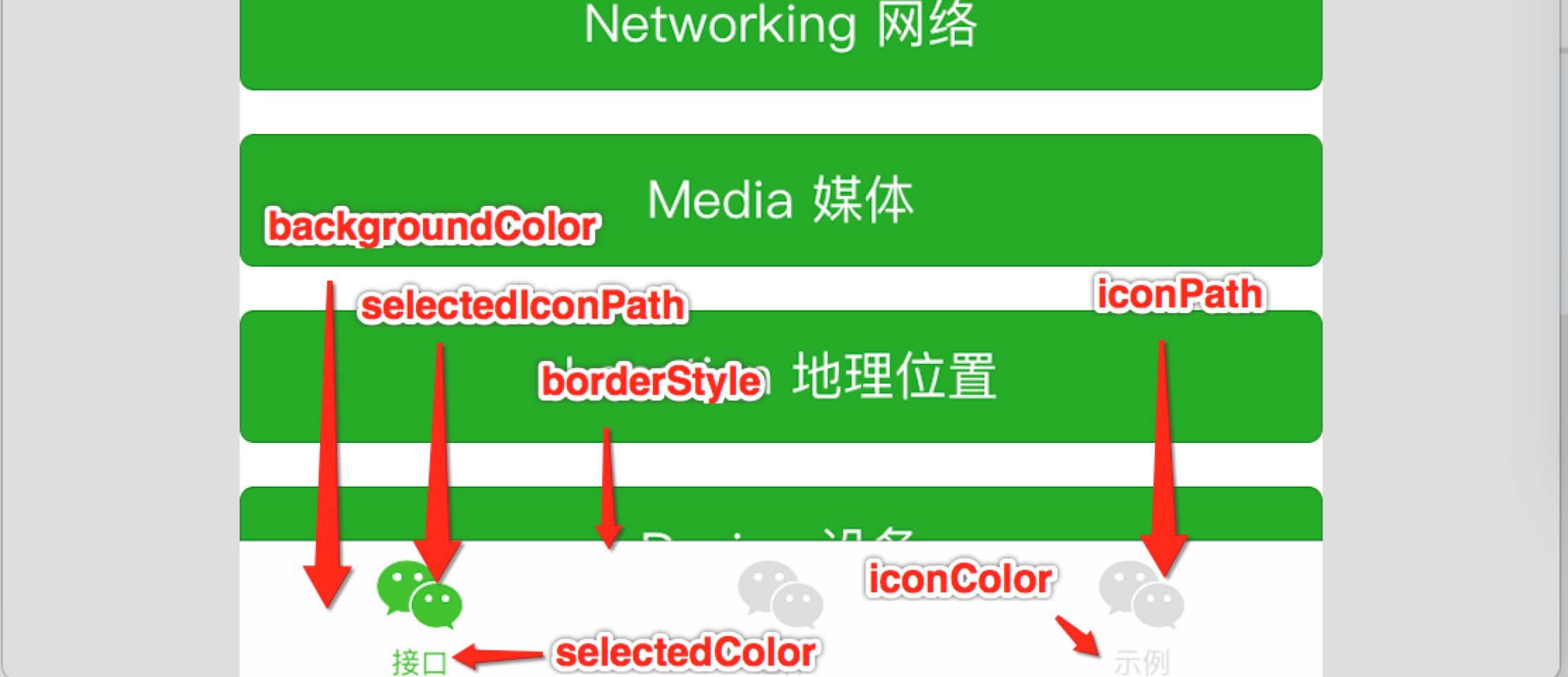
tabBar 属性 类型 必填 默认值 描述 color HexColor 是 tab 上的文字默认颜色 selectedColor HexColor 是 tab 上的文字选中时的颜色 backgroundColor HexColor 是 tab 的背景色 borderStyle String 否 black tabbar上边框的颜色, 仅支持 black/white list Array 是 tab 的列表,详见 list 属性说明,最少2个、最多5个 tab 其中 list 接受一个数组,数组中的每个项都是一个对象,其属性值如下: 属性 类型 必填 说明 pagePath String 是 页面路径,必须在 pages 中先定义 text String 是 tab 上按钮文字 iconPath String 是 图片路径,icon 大小限制为40kb selectedIconPath String 是 选中时的图片路径,icon 大小限制为40kb
networkTimeout 属性 类型 必填 说明 request Number 否 wx.request的超时时间,单位毫秒 connectSocket Number 否 wx.connectSocket的超时时间,单位毫秒 uploadFile Number 否 wx.uploadFile的超时时间,单位毫秒 downloadFile Number 否 wx.downloadFile的超时时间,单位毫秒 debug { "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" }以上就是微信小程序 教程之小程序配置的内容, |
- 上一篇:PHP微信分享开发详解
- 下一篇:Python+微信接口实现运维报警