分享微信开发Html5轻游戏中的几个坑
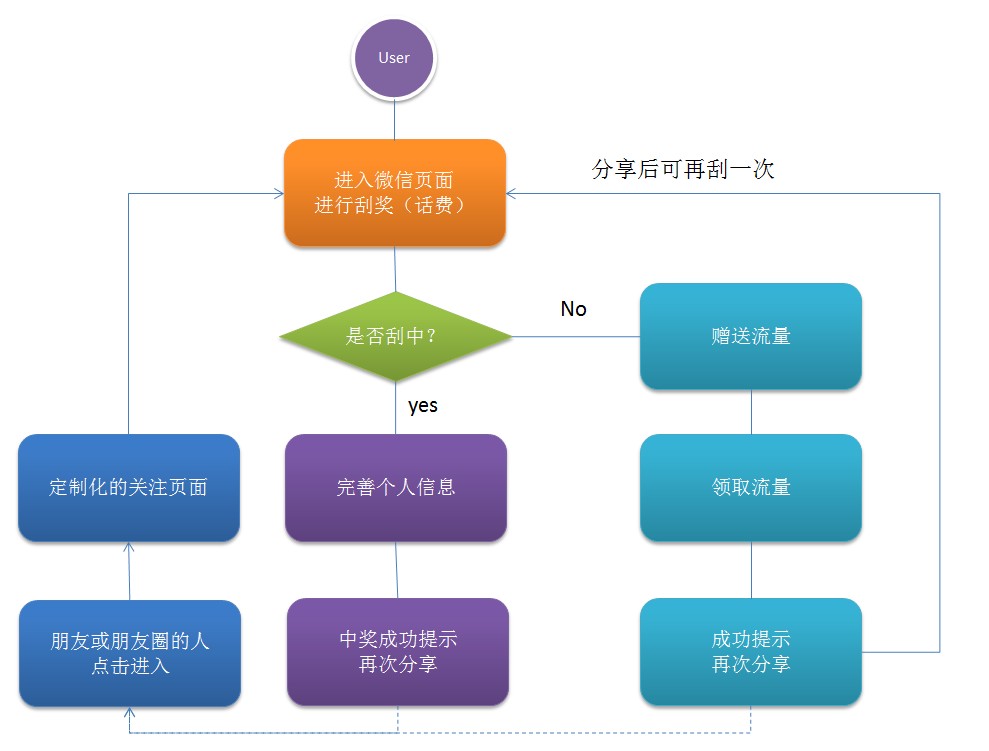
| 这段时间团队一直在做微信端的一些产品设计和开发,当然也包含一定的运营工作。做过的东西也不少,微名片、微抢票、微活动、微招聘等一些小case。 今天想说的是我们在微信中被玩的最活跃的轻游戏--微刮奖,这东西可以被用来刮书、刮门票、刮套餐,还有客户要用来刮电话费。 先上图,感知一下具体样子: 而我想分享的是我们在具体开发实现过程中,基于微信的Html5 WebApp需要去克服的一些坑: 这个小游戏的基本规则是:限定用户每天刮书次数是2次 (自由刮一次和分享后再刮一次),每天都可刮奖 为此,我们希望实现的思路首先是限定在只能使用微信中玩,实现代码如下: if (!HttpContext.Current.Request.Browser.IsMobileDevice) { var result = new RedirectResult("url", true); filterContext.Result = result; return; } if (string.IsNullOrEmpty(HttpContext.Current.Request.UserAgent)) { var result = new RedirectResult("url", true); filterContext.Result = result; return; } if (HttpContext.Current.Request.UserAgent.IndexOf("MicroMessenger") == -1) { var result = new RedirectResult("url", true); filterContext.Result = result; return; }这招通过UserAgent的判断思路貌似网上大家也用的比较多,不用却依然存在挺多坑: 1、初级问题:IOS和主流Android机器没问题,但碰到windows phone,就直接在微信中跳出去无法玩。原因是微信中默认的UserAgent是MicroMessenger ,在这些机器的微信版本中不存在,所以为了解决windows phone,我们加入了如下代码: var useragent = HttpContext.Current.Request.UserAgent.ToLower(); if (useragent.IndexOf("Windows Phone".ToLower()) != -1) { base.OnActionExecuting(filterContext); return; }2、高级问题:有高人直接使用一些插件工具,伪造MicroMessenger的UserAgent,这样理论上就可以在任何可以打开网页的浏览器中玩了(感谢群友@阿宝的无私),解决此问题,我们利用的是微信的sdk中接口:仅当用户在微信中使用时执行控件初始化刮奖操作,否则其他终端浏览就会一直处于loading状态。 dataForWeixin.callback = function () { //一些初始化的操作 }关于微信的接口大家直接阅读原文,这边不直接贴代码出来了,不然贴不下。 上面的思路做了很多事,但对我们的业务规则来说还有一个很致命的bug没有解决,也感谢@冰冻奶茶童鞋的积极反馈。 这个bug就是只要用户手动清除微信中的cookie和缓存信息,然后重新进入活动,就能无限次刮奖,理论上是百分百中奖了。这是由于我的规则将判断当前微信用户是否刮过奖的判断依据放在了cookie中,貌似除此以外也没有其他办法。想利用openid,但我们的微信订阅号,如果从朋友圈过来的话都无法获取openid,还是依然存在上诉问题。 为了解决这个问题,最后我们终于找到了一条思路,借用微信服务号的授权接口,基本思路如下: 用户进入页面loading=》程序调用我们另外一个微信服务号的授权接口,返回openid=》将openid存入cookie(若不存在或过期,则重新执行前面步骤)=》根据openid从数据库判断本期活动刮了几次,同时,这个过程会自动判断用户是否在微信中玩游戏,否则回调将一直处于loading状态。整个过程使用下来,还比较流畅。这边贴一下授权相关的代码: #region 微信授权 public ActionResult WeixinLogin(string CurrentUrl) { string url = WeixinOAuth2.Authorize(Server.UrlEncode(CurrentUrl)); return RedirectPermanent(url); } public ActionResult WeixinCallback() { if (!string.IsNullOrEmpty(Request["code"])) { // 获取AccessToken参数 var param = WeixinOAuth2.GetAccessToken(Request["code"]); string url = string.Format("{0}#access_token={1}&openid={2}&expires_in={3}&state={4}", ConfigHelper.GetValue("Weixin_Callback"), param.access_token,param.openid,param.expires_in, Server.UrlDecode(Request.QueryString["state"])); //重新跳转到回调页面,保持腾讯登录相同风格 return Redirect(url); } return View(); } /// <summary> /// 授权请求页面 /// </summary> /// <param name="flag">0为获取微信基本信息 1为获取微信openid接口</param> /// <returns></returns> public static string Authorize(string ReturnUrl) { string url=string.Format("http://www.php.cn/{0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", Weixin_AppKey, Weixin_GetOpenIDCallback, ReturnUrl); return url; } #endregion至此,在微信中解决如何判断当前用户的唯一性问题,基本上完全可以搞定。针对这套方案唯一存在的风险就是微信的接口的通畅性和稳定性。 当然,在整个开发过程中还有很多其他问题需要一一克服,比如,微信分享后回调的实现,相应很多朋友都要用,还比如这种小游戏我们甚至需要支持grps下流程访问,不可能那些很大的游戏框架,这怎么搞等等问题,这些打算后面再慢慢写些文章分享,今天的东西够多了,先歇歇去。 更多分享微信开发Html5轻游戏中的几个坑 相关文章请关注PHP中文网! |